# 在线体验
点选式
嵌入式
弹出式
滑块式
嵌入式
弹出式
# 功能概述
# 组件介绍
行为验证码采用嵌入式集成方式,接入方便,安全,高效。抛弃了传统字符型验证码展示-填写字符-比对答案的流程,采用验证码展示-采集用户行为-分析用户行为流程,用户只需要产生指定的行为轨迹,不需要键盘手动输入,极大优化了传统验证码用户体验不佳的问题;同时,快速、准确的返回人机判定结果。目前对外提供两种类型的验证码,其中包含滑动拼图、文字点选。如图1-1、1-2所示。若希望不影响原UI布局,可采用弹出式交互。
后端基于Java实现,提供纯Java.jar和SpringBoot Starter。前端提供了Android、iOS、Futter、Uni-App、ReactNative、Vue、Angular、Html、Php等多端示例。
| 滑动拼图 | 文字点选 |
|---|---|
 |  |
| 图1-1 | 图1-2 |
# 概念术语描述
| 术语 | 描述 |
|---|---|
| 验证码类型 | 1)滑动拼图 blockPuzzle 2)文字点选 clickWord |
| 验证 | 用户拖动/点击一次验证码拼图即视为一次“验证”,不论拼图/点击是否正确 |
| 二次校验 | 验证数据随表单提交到后台后,后台需要调用captchaService.verification做二次校验。目的是核实验证数据的有效性。 |
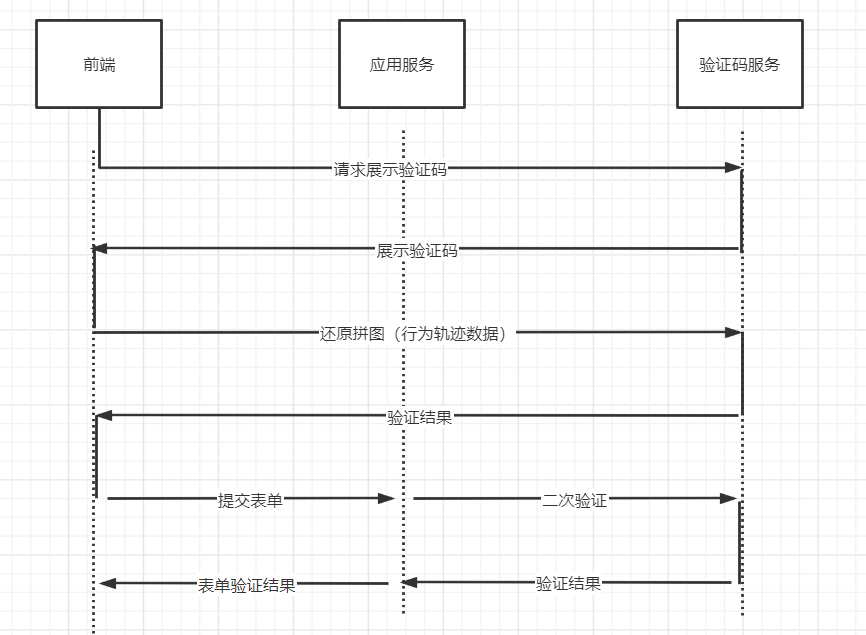
# 交互流程
① 用户访问应用页面,请求显示行为验证码
② 用户按照提示要求完成验证码拼图/点击
③ 用户提交表单,前端将第二步的输出一同提交到后台
④ 验证数据随表单提交到后台后,后台需要调用接口做二次校验。
⑤ 第4步返回校验通过/失败到产品应用后端,再返回到前端。如下图所示。

# 后端二次校验接口
接口地址:https://captcha.ruijie.com.cn/captcha/verify HTTP POST, 接口仅支持POST请求, 且仅接受 application/json 编码的参数
# 请求参数
| 参数 | 类型 | 必填 | 备注 |
|---|---|---|---|
| captchaVerification | String | Y | 验证数据,aes加密,数据在前端success函数回调参数中获取 |
# 响应参数
| 参数 | 类型 | 必填 | 备注 |
|---|---|---|---|
| status | Int | Y | 异常代号 |
| error | String | Y | 错误信息 |
| data | Boolean | Y | 成功或者失败 |
# 异常代号
| error | 说明 |
|---|---|
| 200 | 无异常,代表成功 |
| 9999 | 服务器内部异常 |
| 0011 | 参数不能为空 |
| 6110 | 验证码已失效,请重新获取 |
| 6111 | 验证失败 |
| 6112 | 获取验证码失败,请联系管理员 |
# 目录结构
├─core
│ ├─captcha java核心源码
│ └─captcha-spring-boot-starter springboot快速启动
├─images 效果图
├─service
│ ├─springboot 后端为springboot项目示例
│ └─springmvc 后端为springmvc非springboot项目示例
└─view 多语言客户端示例
├─android 原生android实现示例
├─angular angular实现示例
├─flutter flutter实现示例
├─html 原生html实现示例
├─ios 原生ios实现示例
├─php php实现示例
├─react-native react-native实现示例
├─uni-app uni-app实现示例
└─vue vue实现示例
html →